
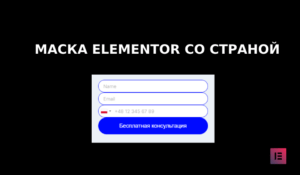
Маска телефона на elementor со страной
Узнайте, как легко и быстро настроить маску ввода телефона с флагом для вашего сайта на платформе Elementor. В статье представлены пошаговые инструкции по установке и настройке плагина, а также практические примеры использования для удобства ваших посетителей. Следите за обновлениями!