В некоторых случаях бывает, что на сайте появляется горизонтальная навигация, но никаких причин для этого нет.
Вы можете попробовать два способа найти элементы, которые выходят за пределы страницы сайта и создают горизонтальную прокрутку.
Вариант 1
Задать в стилях CSS код:
* {
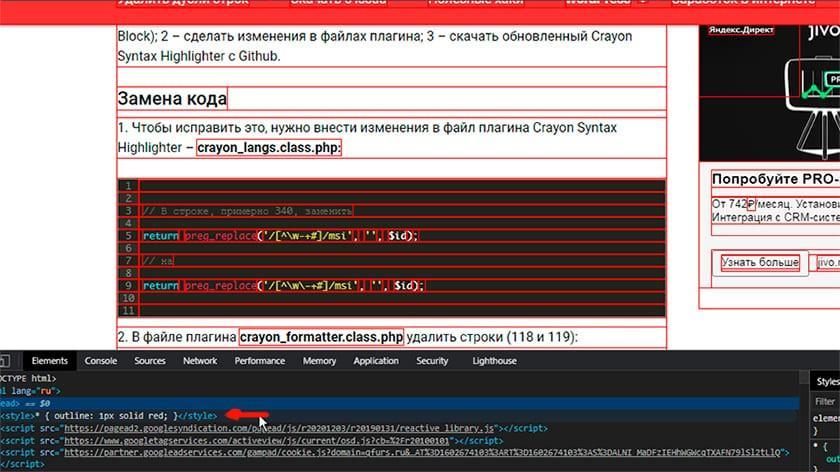
outline: 1px solid red;
}
Задает в CSS всем элементам красную обводку
Все элементы на странице будут обведены красным, что поможет увидеть элементы, которые выходят за рамки.
Кстати, чтобы код стилей можно вставить непосредственно в консоли браузера, чтобы не лезть в файлы стилей или настройки, просто откройте консоль браузера (F12) во вкладке «Elements», через контекстное меню ПКМ выберите «Edit as HTML» (редактировать как HTML) и вставьте где-нибудь код выше, обернув в тег style – <style>Код</style>.

Вариант 2
Задать в стилях CSS код:
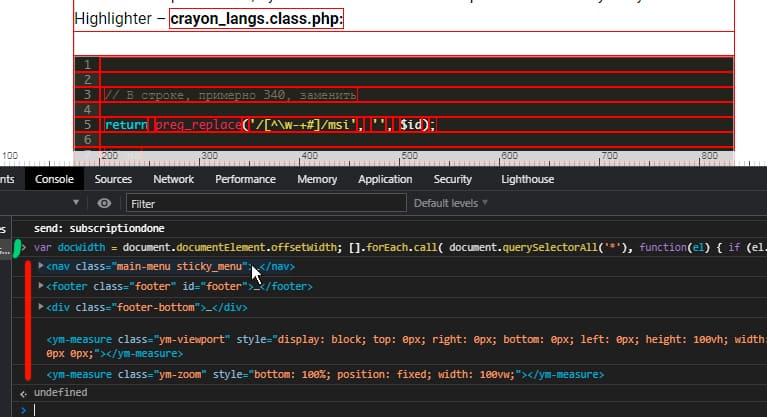
var docWidth = document.documentElement.offsetWidth;
[].forEach.call(
document.querySelectorAll('*'),
function(el) {
if (el.offsetWidth > docWidth) {
console.log(el);
}
}
);
Фокус и Концентрация (Без вокала — только немного в несколько мгновений)
После выполнения кода должно вывести «undefined» или еще другие строки, например <div>...</div> — это и будет тем элементом на который стоит обратить внимание, он скорее всего и создает горизонтальную прокрутку.