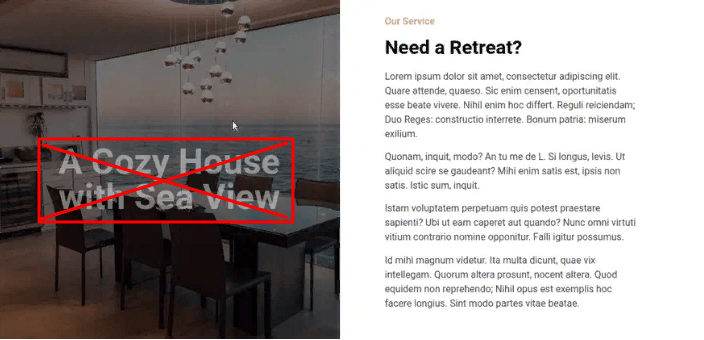
В этом посте я покажу вам, как отобразить наложение фона столбца и виджета заголовка поверх него, когда пользователь наводит курсор на изображение. Конечный продукт будет выглядеть следующим образом:

Настройте изображение и содержимое
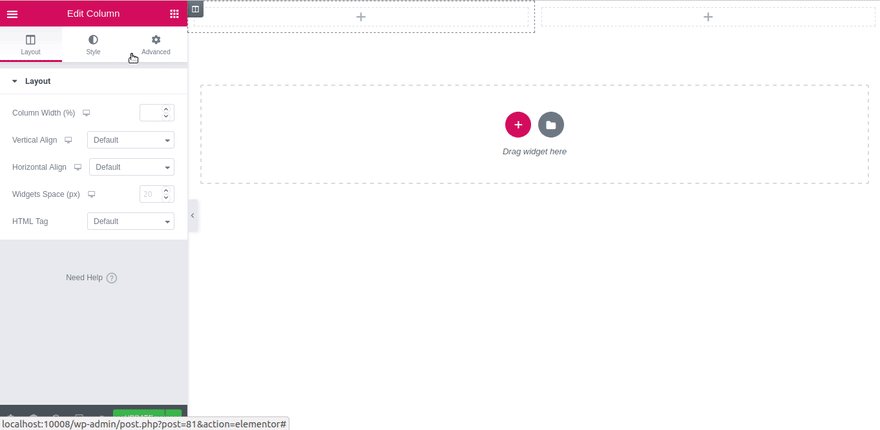
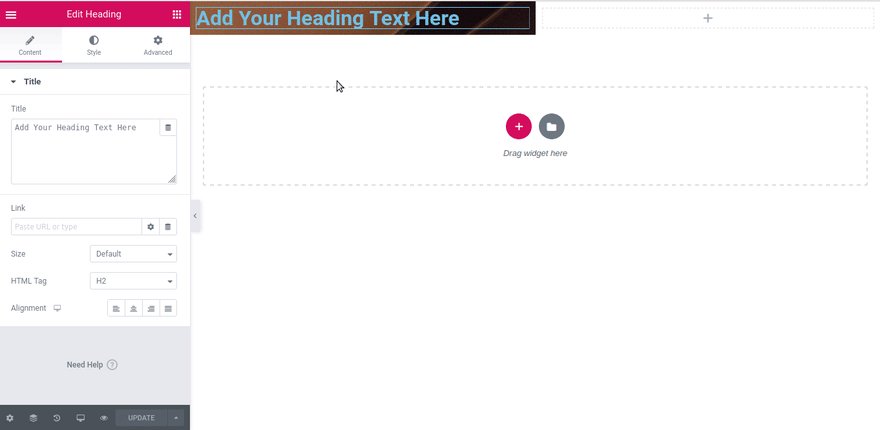
Добавьте новый раздел и выберите структуру из двух столбцов. Затем нажмите Редактировать столбец.

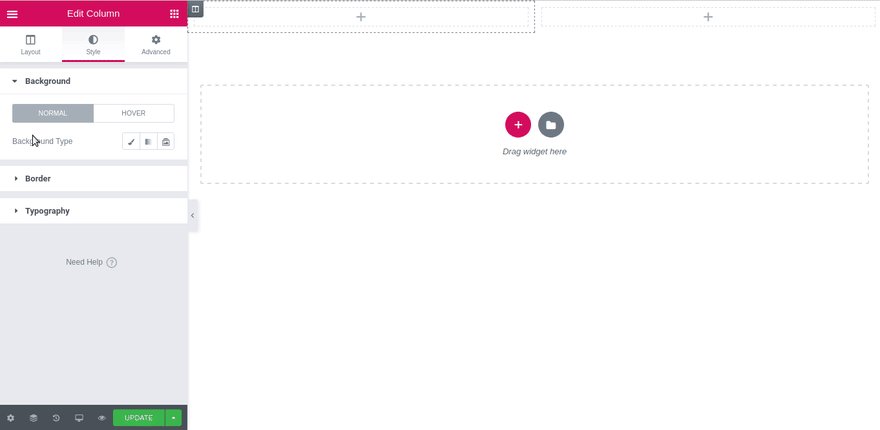
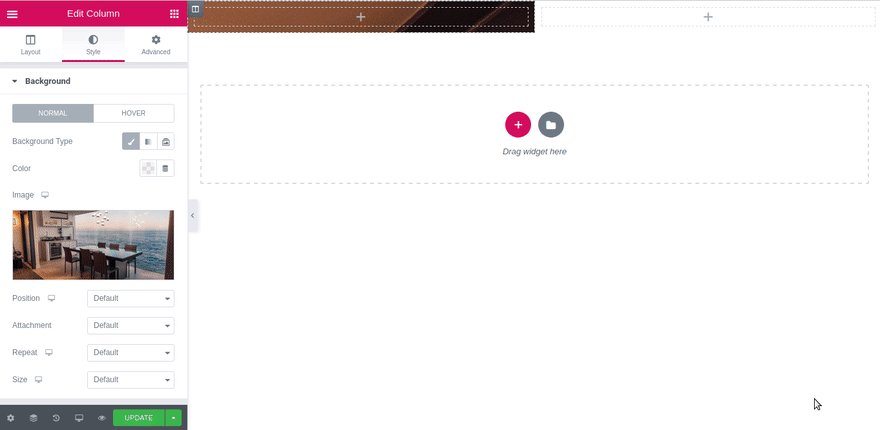
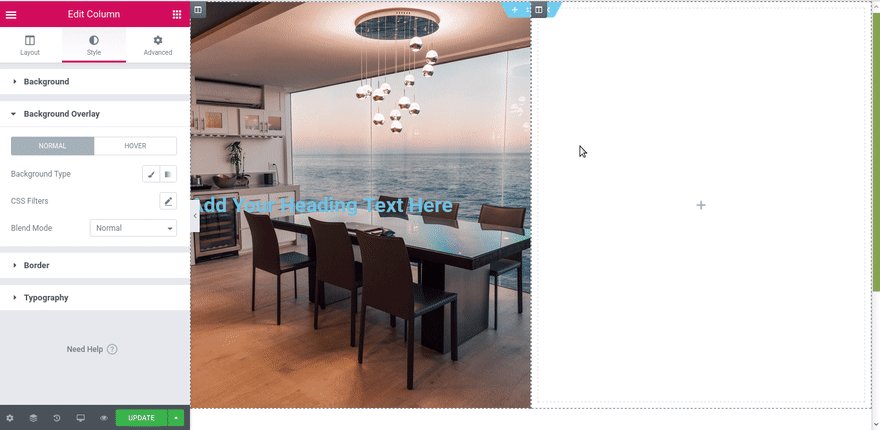
В меню Стиль> Фон> Тип фона выберите Классический. Затем в разделе Изображение щелкните знак +, чтобы добавить изображение, которое вы хотите отобразить.

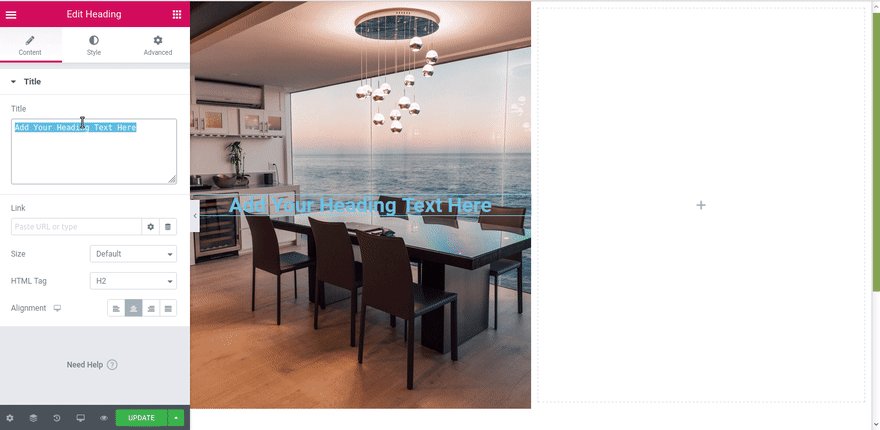
На данный момент вы увидите только очень небольшую часть изображения. Не беспокойтесь, это происходит потому, что в нашей колонке еще нет содержимого. Итак, давайте добавим к нему виджет заголовка.

Почему это все то же самое? Поскольку наш виджет заголовка содержит только однострочный контент, столбец не получает большой дополнительной высоты.
Однако, добавив это содержимое сейчас, мы можем настроить заполнение столбца и увидеть изменения. Если вы сделаете это перед добавлением содержимого, вы не увидите результат, пока не разместите содержимое. Вы поняли?
Теперь давайте отрегулируем отступы.
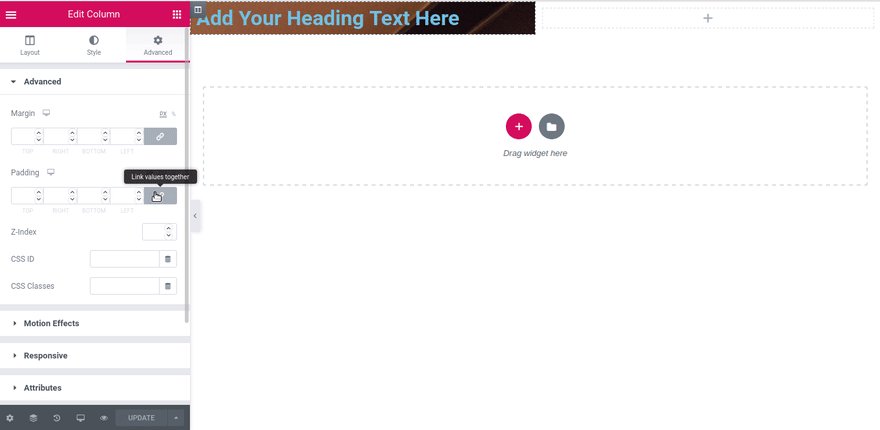
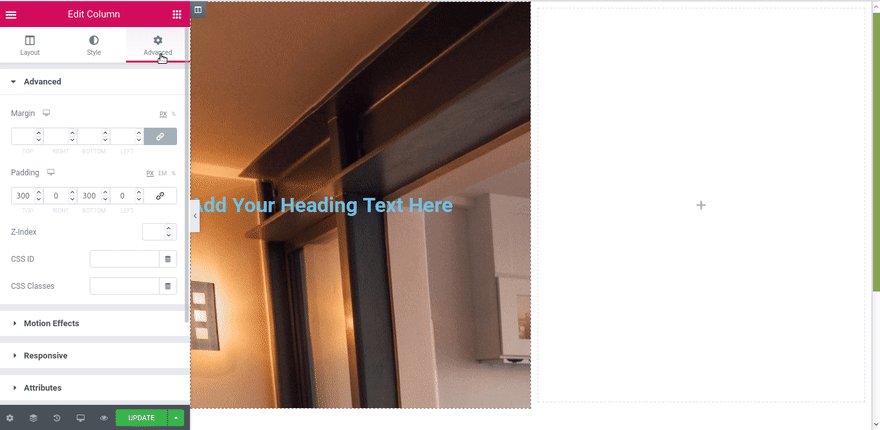
Нажмите Редактировать столбец и перейдите на вкладку Дополнительно. Прежде чем мы добавим отступы, давайте отключим кнопку Связать значения вместе, чтобы мы могли устанавливать каждое значение отступов по отдельности.
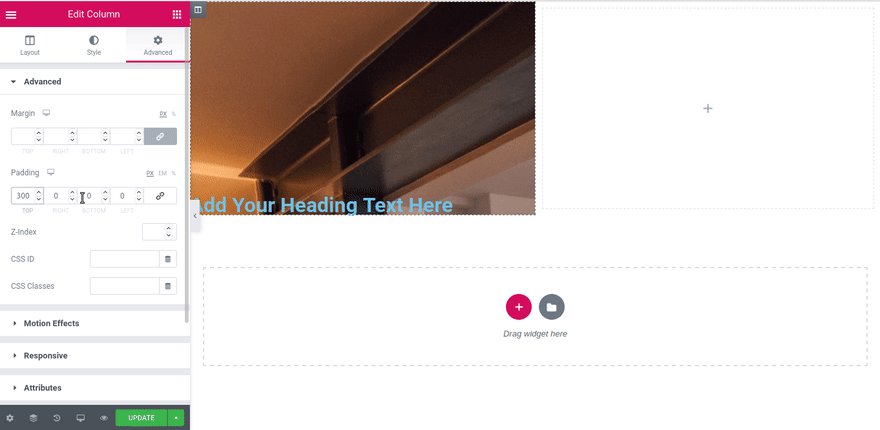
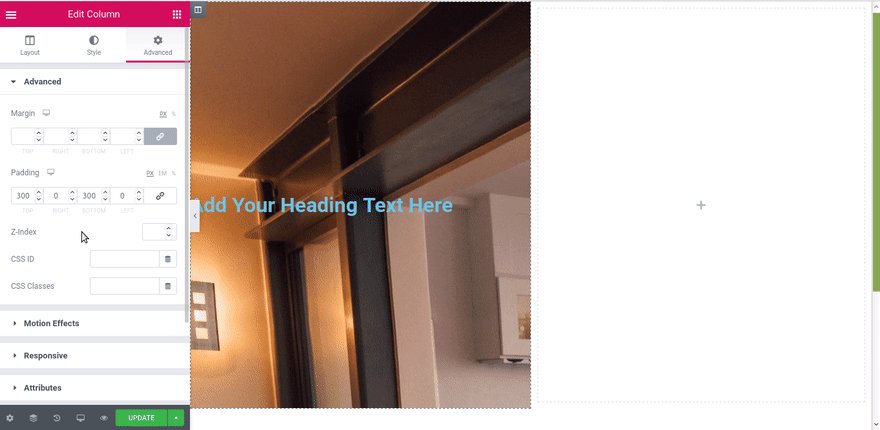
Теперь установите отступы для верхнего и нижнего значений, чтобы столбец растягивался по вертикали. Вы можете поиграть с числом, но для целей этого урока давайте установим его равным 300 сотням, поскольку я знаю, что это будет хорошо выглядеть.
Пожалуйста, обратите внимание, что мы делаем верхний и нижний отступы одинаковыми, потому что мы хотим, чтобы содержимое было центрировано по вертикали.

Хорошо, теперь мы успешно сделали наше изображение видимым, но оно показывает нам только небольшую его часть. Мы этого не хотим, верно? Позвольте мне показать вам, как это исправить.
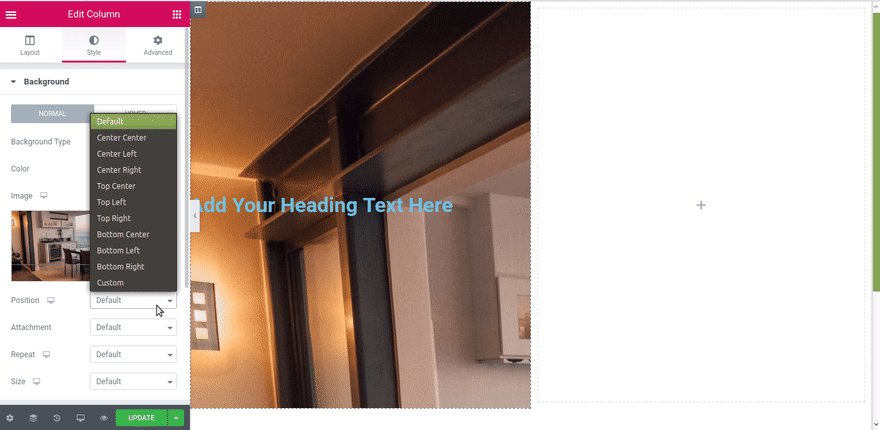
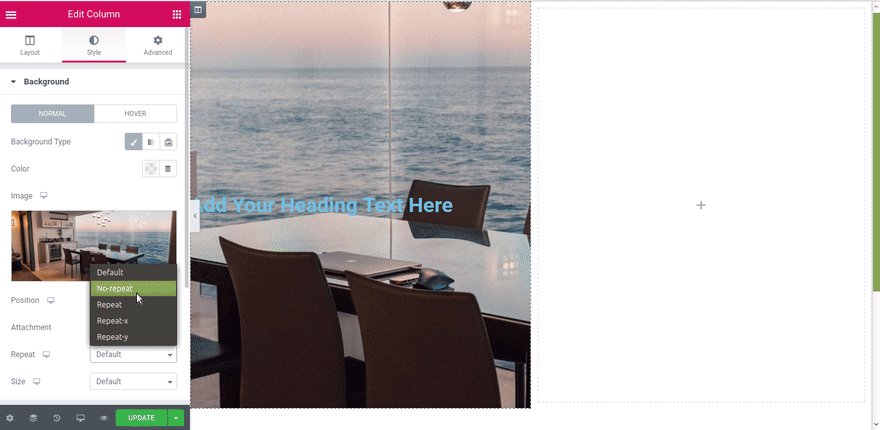
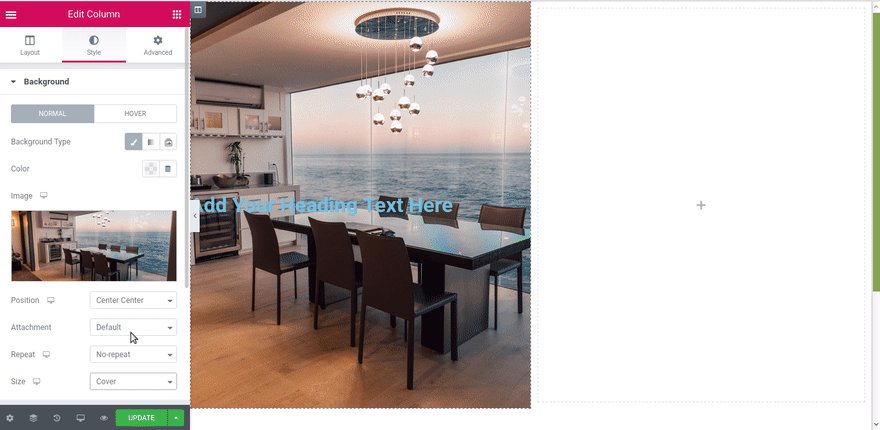
Перейдите в меню Стиль> Фон и установите положение по центру по центру. Затем измените повтор на без повтора. Наконец, установите размер для покрытия.
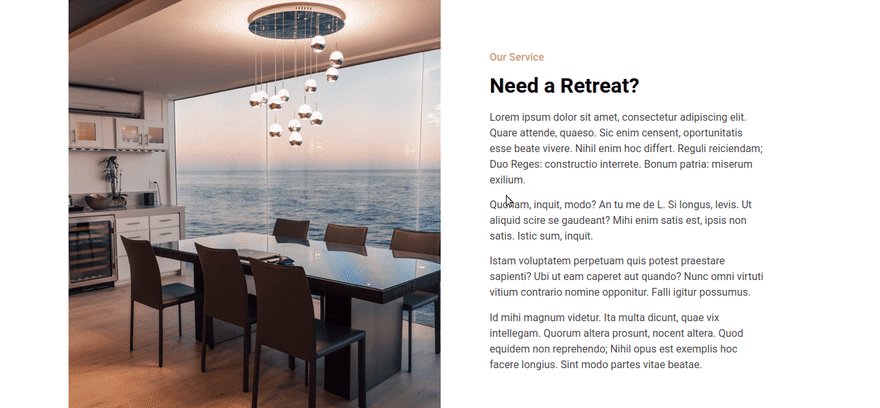
Вуаля, теперь у нас есть красивое изображение, занимающее половину нашего экрана.

Установите наложение
Теперь мы настроили наше изображение, следующим шагом будет настройка фонового наложения. Давайте продолжим.
Перейдите в _Style> Background> Hover. Затем выберите Classic для типа фона и задайте цвет.

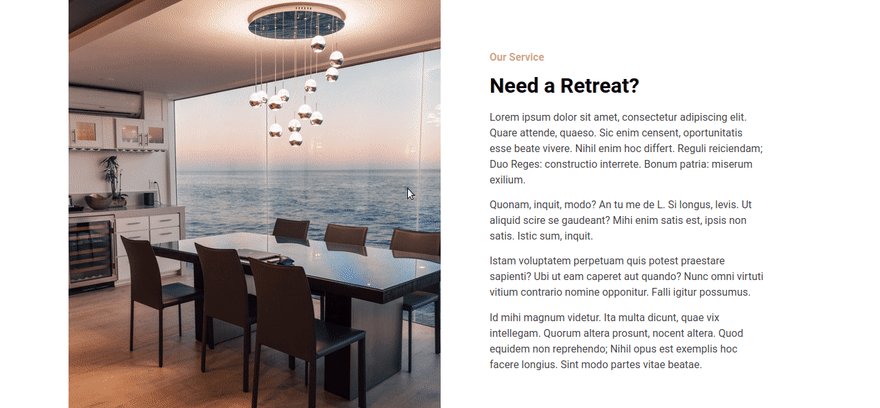
Если вы все сделаете правильно, теперь у вас должен быть столбец, заполненный изображением, которое показывает наложение фона при наведении курсора. И это все для изображения.
Корректировка текста
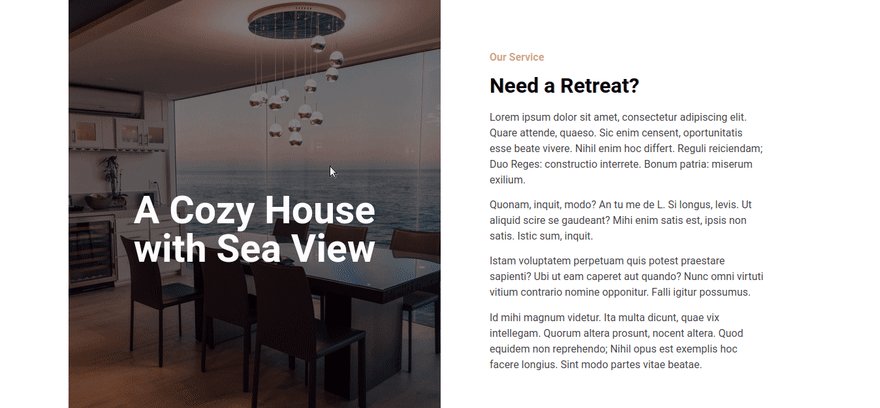
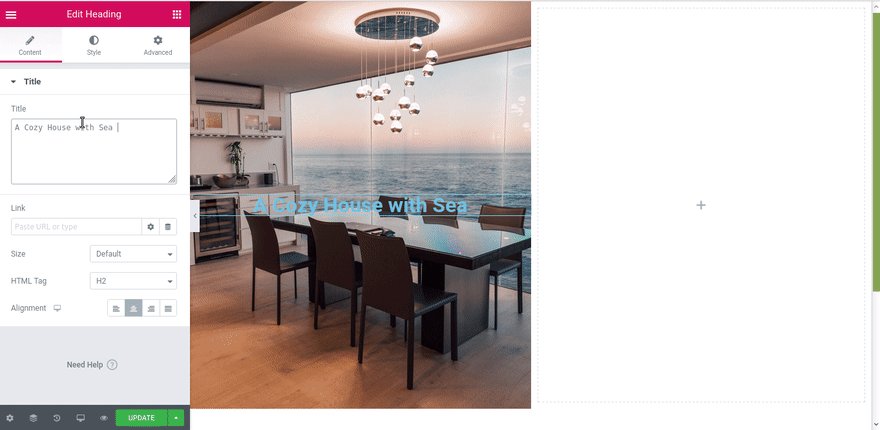
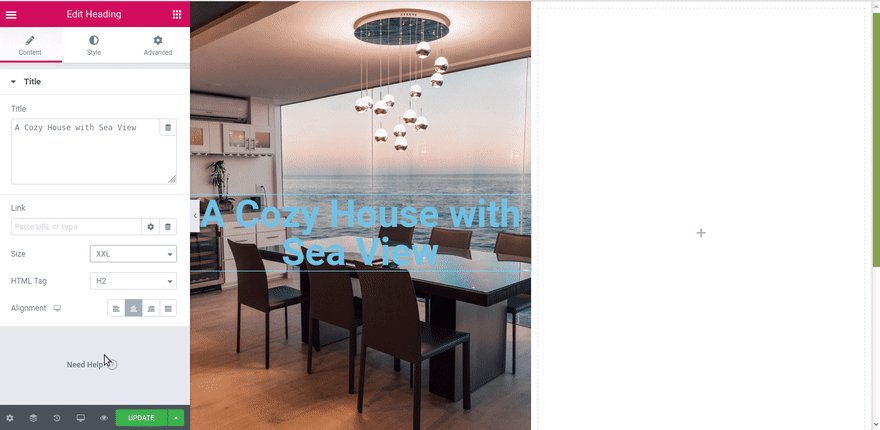
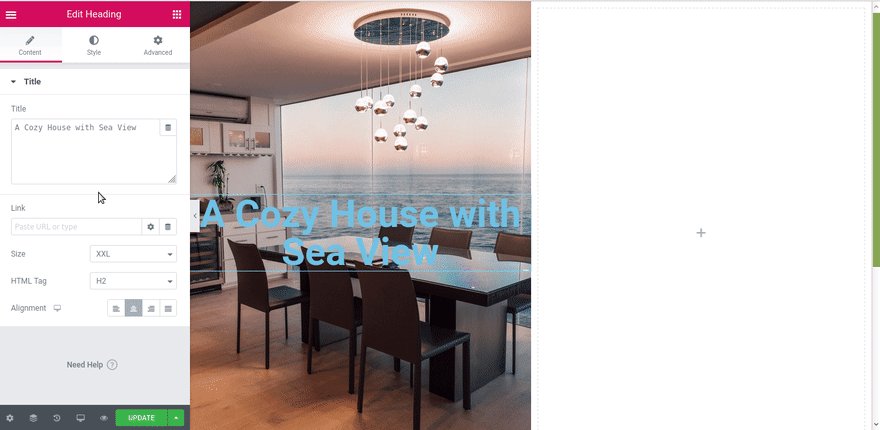
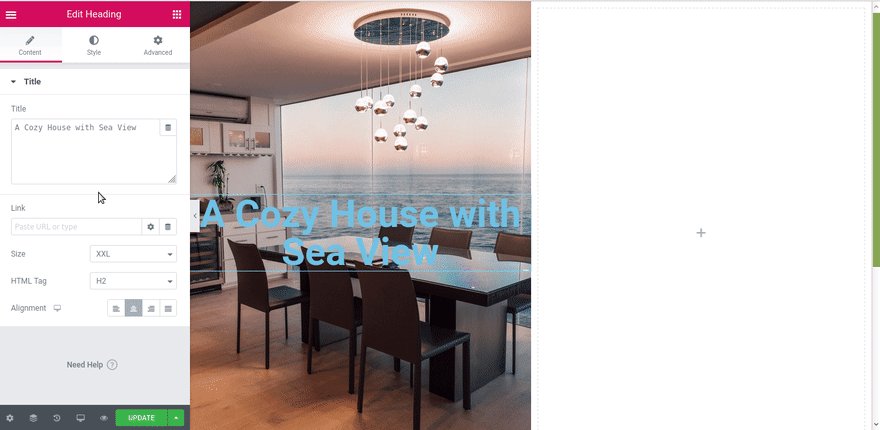
Прежде чем мы продолжим, давайте изменим содержимое нашего виджета заголовка на что-то более значимое. Я изменю его на «Уютный дом с видом на море».

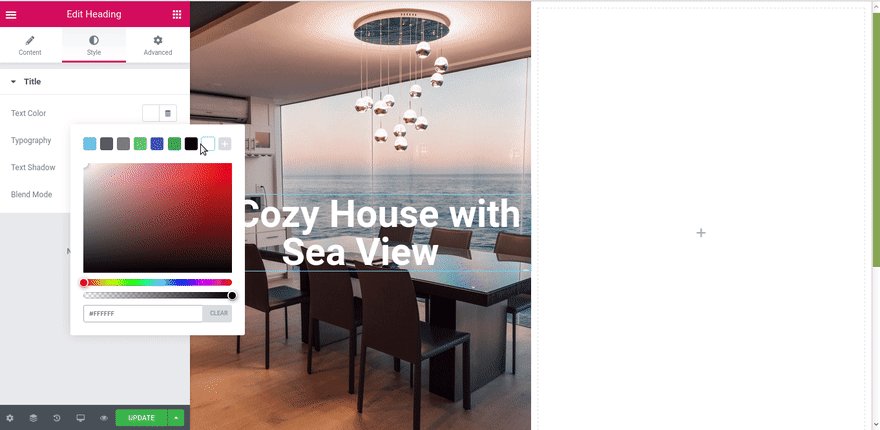
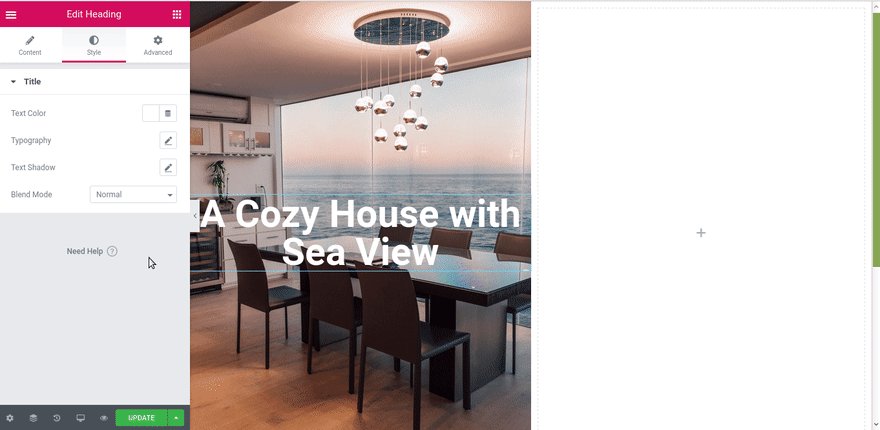
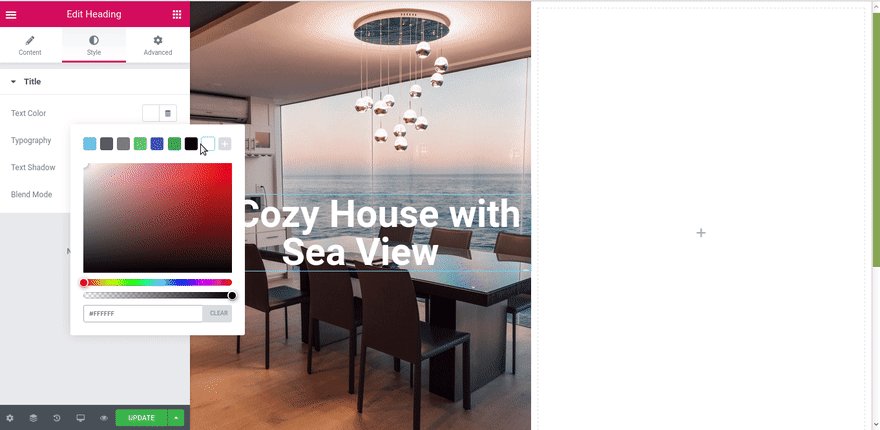
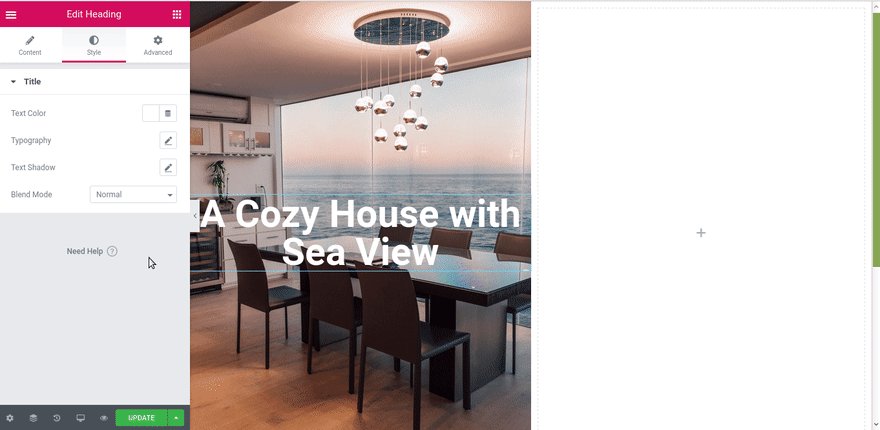
Теперь давайте отредактируем цвет, чтобы он хорошо сочетался с нашим наложением фона.

Хорошо смотрится?
Я думаю, да, за исключением одного: текст находится слишком близко к краю изображения. Давайте добавим к нему немного отступов, чтобы у него было больше места для дыхания.

И это все. Теперь у нас есть текст поверх изображения с наложением при наведении курсора.
Нашим следующим шагом будет скрыть текст в обычном представлении, прежде чем мы сможем отобразить его при наведении курсора мыши.
Код CSS
Чтобы скрыть наш текст, нам нужно установить непрозрачность равной 0. Для этой задачи нам нужно настроить его вручную с помощью CSS, поскольку в редакторе Elementor такой опции нет.
Использование CSS для настройки виджета Elementor состоит из двух шагов. Во-первых, нам нужно присвоить виджету класс CSS или имя идентификатора. Во-вторых, нам нужно написать сам CSS-код.
Давайте сделаем это.
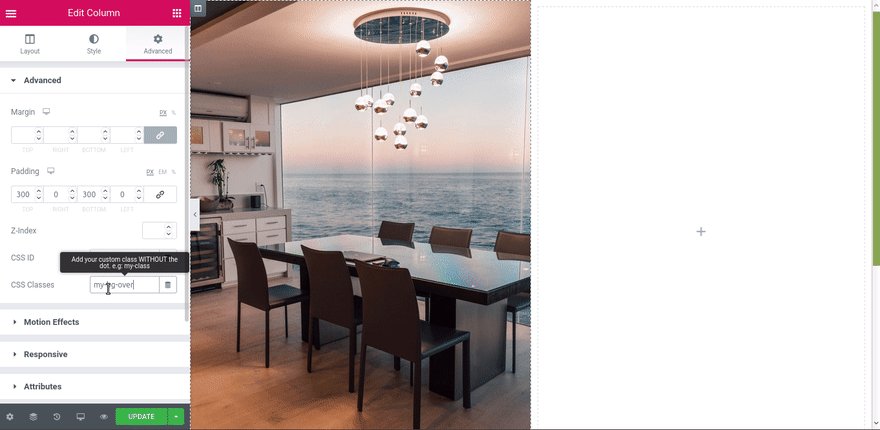
Перейдите на вкладку Дополнительно и дайте классам CSS имя. Я назову это «my-hidden-headline».

Затем нам нужно также присвоить нашему столбцу имя класса CSS, чтобы мы могли ориентироваться на него, когда пользователь наводит на него курсор.
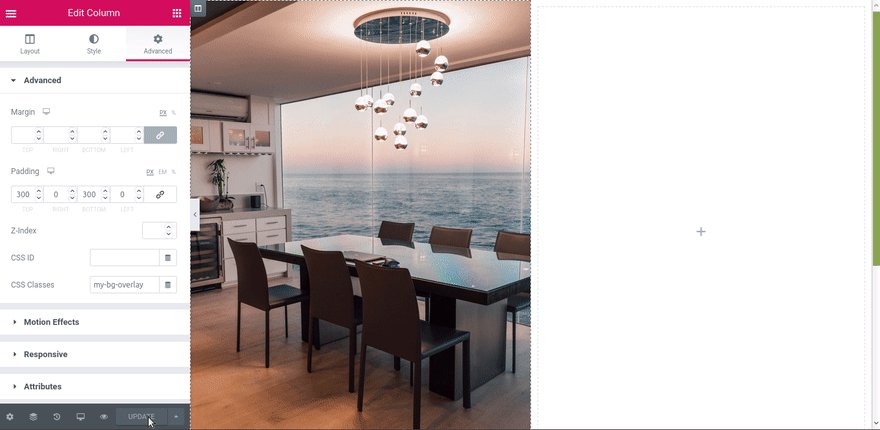
Перейдите на вкладку Дополнительно и заполните класс CSS именем, назовем его «my-bg-overlay».

Почему мы используем CSS Class вместо ID? Я предпочитаю использовать class, а не id, потому что это открывает возможность использовать его более одного раза на одной странице. В нашем случае это означает, что мы можем снова использовать ‘my-hidden-headline’ для других виджетов заголовков где-нибудь на этой странице. Если мы используем ID, это будет только для этого конкретного виджета.
Теперь, прежде чем мы добавим наш CSS-код в средство настройки темы, давайте сначала сохраним наши изменения. Итак, нажмите ОБНОВИТЬ и просмотрите свою страницу.
Затем нажмите Настроить и скопируйте следующий код:
.my-hidden-headline {
opacity: 0;
}
После этого вставьте этот код в дополнительную панель настроек CSS и нажмите Опубликовать.

.my-bg-overlay:hover .my-hidden-headline {
opacity: 1;
transition: opacity 1s ease-out;
}и вставьте его под предыдущим кодом. В этом последнем коде непрозрачность виджета заголовка возвращается к 1 при наведении курсора my-background.

Пожалуйста, обратите внимание, что мы используем свойство transition, чтобы заголовок отображался плавно.
Заключение
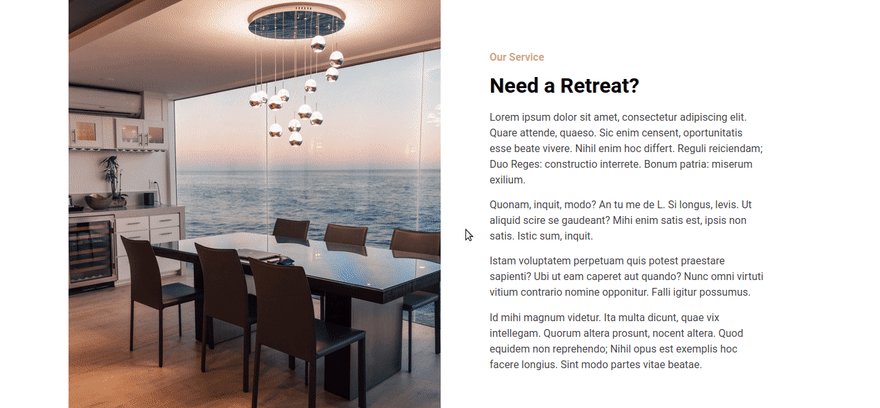
Вот и все, теперь, когда ваш пользователь наводит курсор на изображение, он будет отображать наложение фона и текст.
Подводя итог, вот что мы узнали из этого урока:
- Добавление изображения на страницу с помощью настройки фонового изображения столбца
- Настройка заполнения для управления размером столбца
- Добавление фонового наложения при наведении курсора
- Присвоение элементу уникального имени класса CSS.
- Скрытие текста с помощью CSS
- Наконец, отображение текста при наведении курсора мыши.
Если вы нашли этот урок полезным, пожалуйста, оставьте комментарий и не стесняйтесь запросить еще одно руководство по настройке Elementor или WordPress.