Задача.
Необходимо настроить форму входа/регистрации в интернет-магазине на Woocommerce, которая должна отображаться во всплывающем окне по нажатию кнопки. После регистрации в этом же модальном окне может отображаться информация со страницы учетной записи Woocommerce.

Решение.
Чтобы добавить форму регистрации/входа в попап окно можно использовать способ на двух плагинах — для попап ока и формы входа..
1. В настройках Woocommerce должна быть привязанная страница аккаунта с шорткодом «{woocommerce_my_account}».
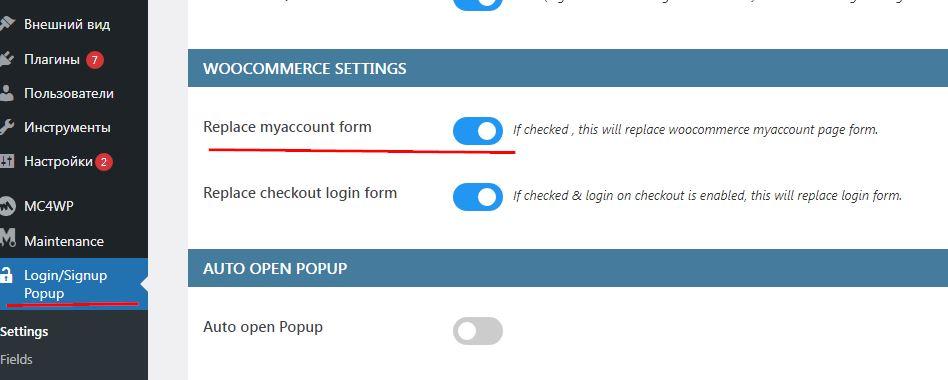
2. Плагин Login/Signup Popup ( Inline Form + Woocommerce ) [XootiX] для настройки самой формы регистрации и входа. Также нужно включить замену формы страницы woocommerce myaccount (Изображение 1).

3. Плагин Popup Maker [Popup Maker] для создания попап окна, но можно и самому сделать. Создаем всплывающее окно и добавляем в него шорткод {woocommerce_my_account}. Привязываем окно какой-то кнопке Входа.
Всплывающее окно на HTML и CSS с примерами
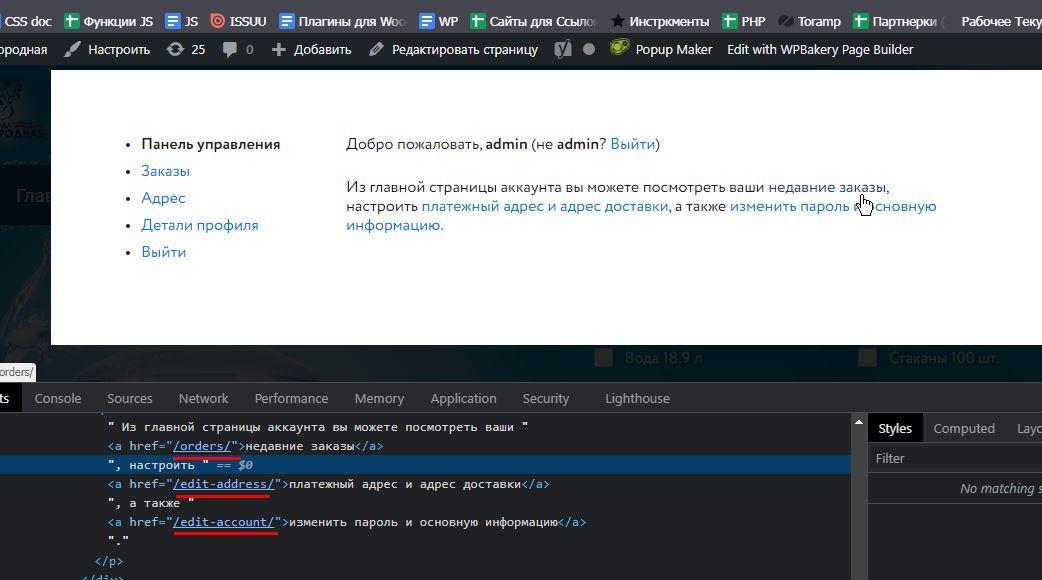
4. После настройки всех плагинов. Проверяем работу и после авторизации или регистрации в всплывающем окне мы будем видеть обычную форму аккаунта Woocommerce. Но здесь есть один важный момент! На самой странице аккаунта (например она имеет слаг «my-account«) есть такие ссылки как «недавние заказы«, «платежный адрес и адрес доставки» и «изменить пароль и основную информацию«. Они имеют ссылки вида https://mysite.net/my-account/orders/, https://mysite.net/my-account/edit-address/ и https://mysite.net/my-account/edit-account/. Дело в том, что эти ссылки генерируются таким образом, что к текущей странице просто прибавляются /edit-address/ и т.д.
5. Когда мы находимся на странице аккаунта, то эти ссылки формируются правильно. Но, т.к. мы используем эту форму аккаунта в попап-окне, то она может находиться на любой странице. В этом случае ссылки на редактирование будут формироваться неправильно (Изображение 2). Например, если мы будем находиться на странице с URL https://mysite.net/o-kompanii/, то эти ссылки для редактирования примут вид https://mysite.net/o-kompanii/edit-address/ и когда мы попробуем перейти в раздел редактирования, то выдаст 404, т.к. такой страницы нет, а есть https://mysite.net/my-account/edit-address/.

Чтобы исправить ссылки нужно отредактировать шаблон Woocommerce приборной доски аккаунта:
- Копируем файл из плагина /wp-content/plugins/woocommerce/templates/myaccount/dashboard.php в дочернюю тему (или просто тему если дочерняя не используется) так /wp-content/themes/mytheme-child/woocommerce/myaccount/dashboard.php (именно так — без ‘templates‘).
- Редактируем скопированный файл dashboard.php. Нужно заменить часть кода — трем wc_get_endpoint_url добавить слаг нашей страницы аккаунта (в примере это «my-account») при условии что мы находимся не на странице аккаунта, а когда на странице аккаунта — должно быть как и было — Код №1.
Код №1: dashboard.php Замена кода для корректного вывода ссылок редактирования аккаунта на всех страницах
Плагин Login/Signup Popup имеет встроенную возможность popup окна. Можно использовать его шорткоды, посмотрев инструкцию на странице плагина.