1- вариант
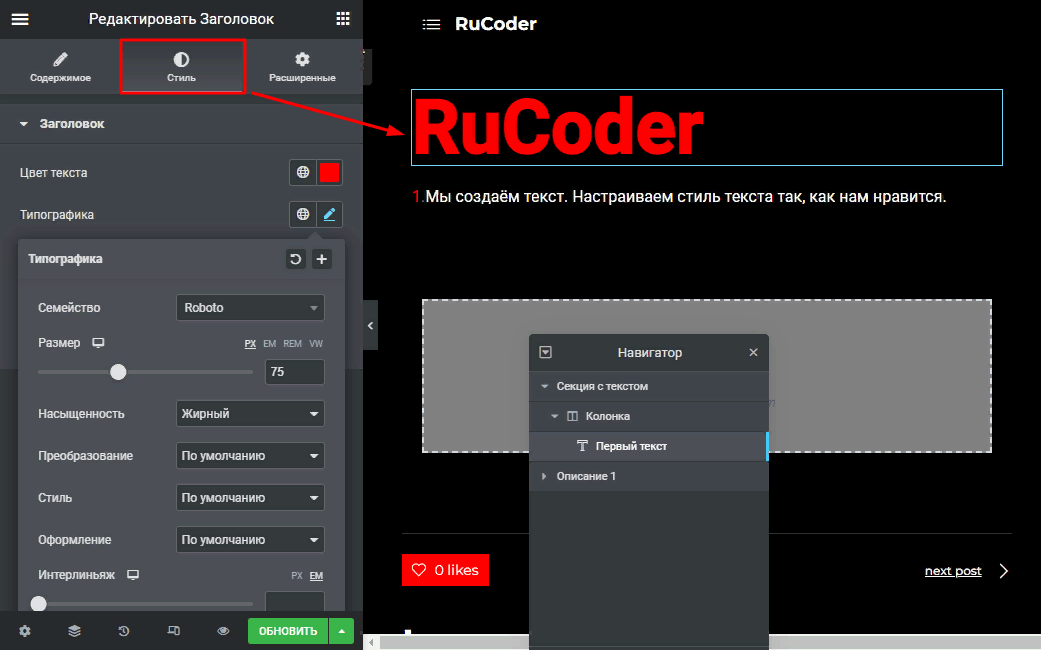
1. Мы создаём текст. Настраиваем стиль текста так, как нам нравится.

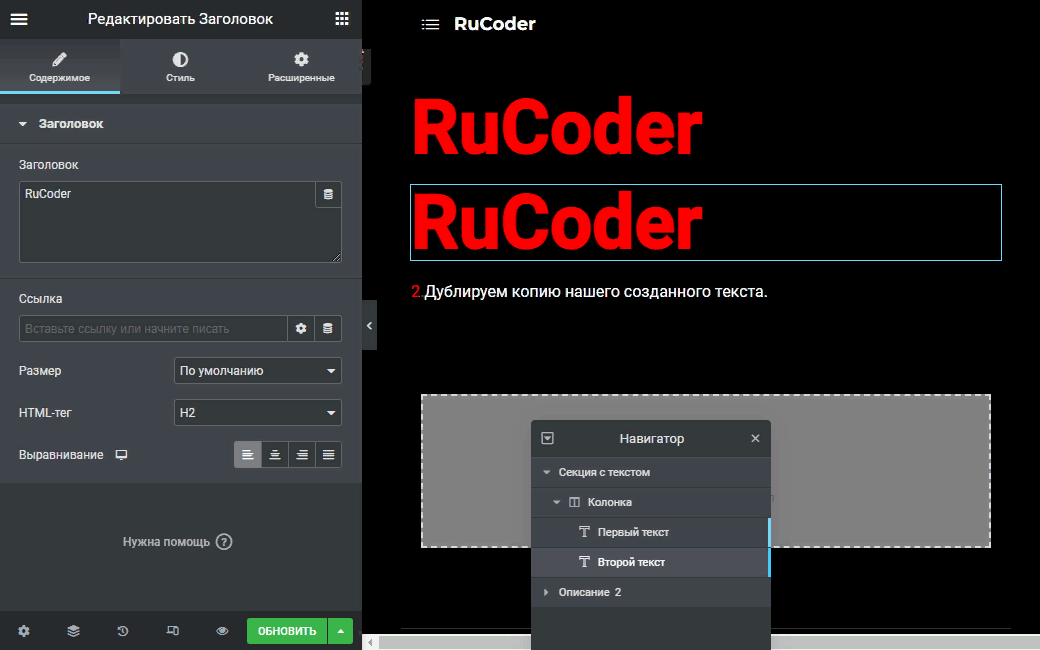
2. Дублируем копию нашего созданного текста.

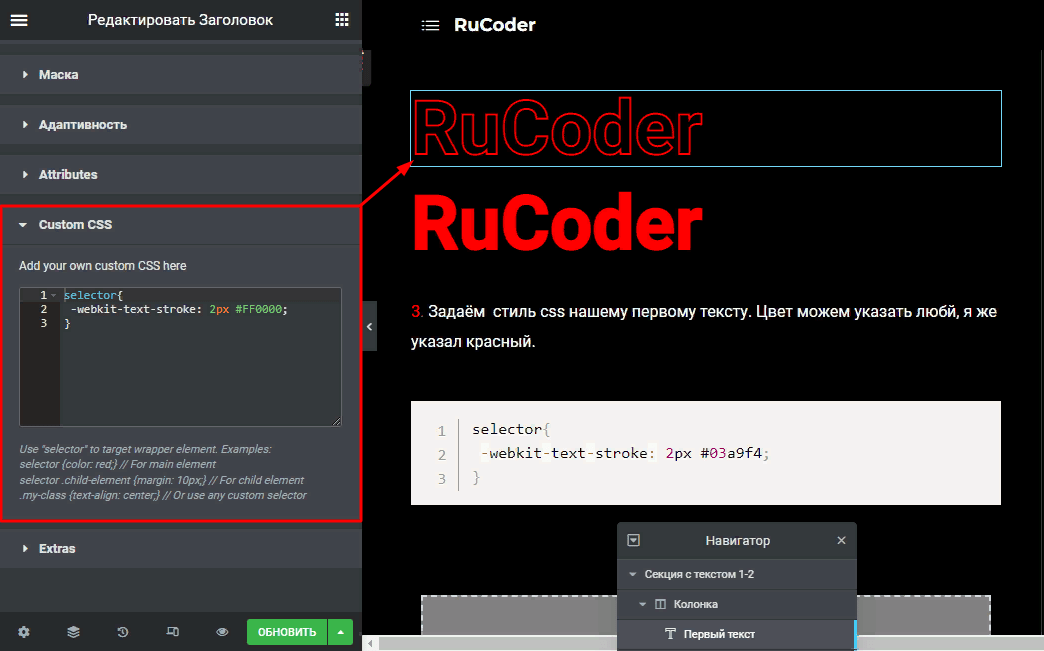
3. Задаём стиль css нашему первому тексту. Цвет можем указать любой, я же указал красный.

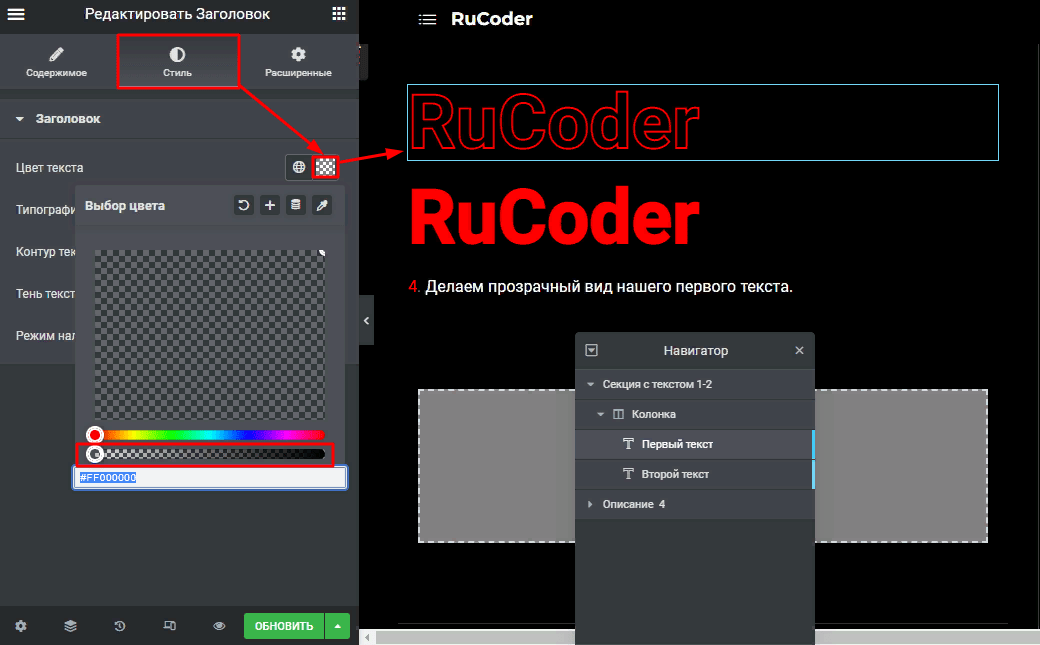
4. Делаем прозрачный цвет нашего первого текста.
5. Задаём стиль css нашему второму тексту.
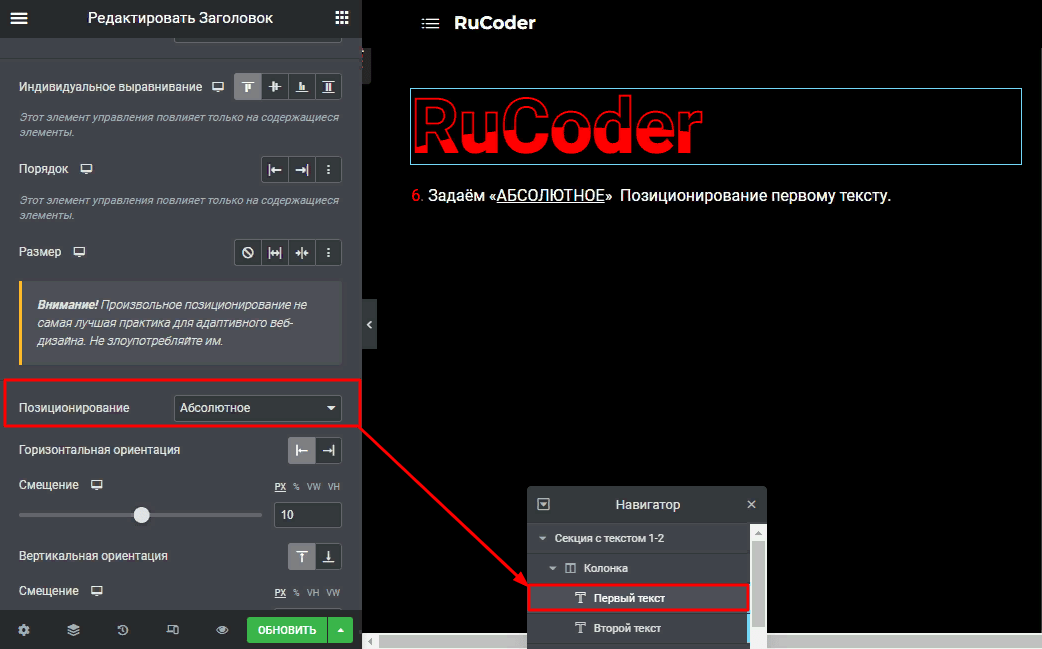
6. Задаём «АБСОЛЮТНОЕ» Позиционирование первому тексту. ( А также делаем выравнивание как нам подходит.
Отлично, хорошо. Радуемся нашему текстовому эффекту волны.
2 вариант

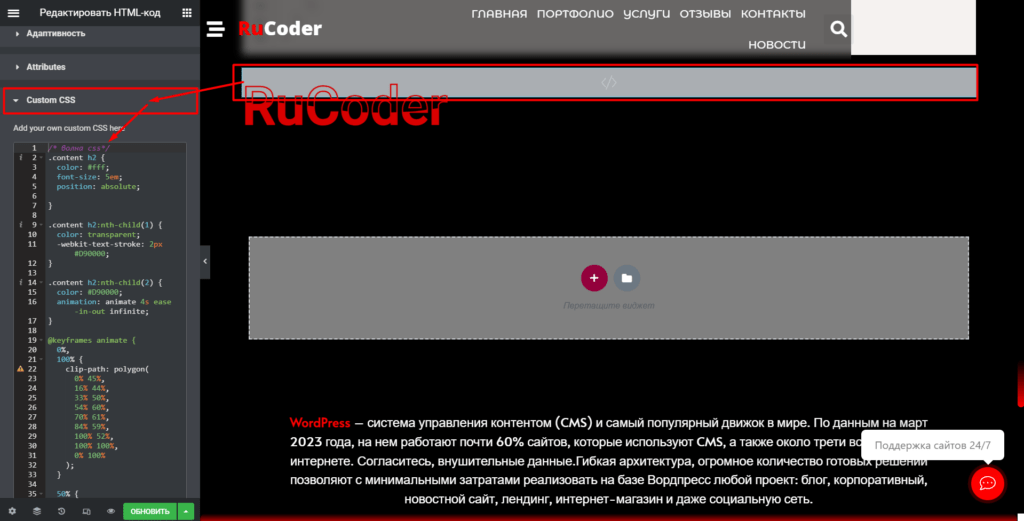
1)- Вставляем этот html код в виджет:
<section>
<div class="content">
<h2>RuCoder</h2>
<h2>RuCoder</h2>
</div>
</section>
2)- Вставляем css в стили:

/* волна css*/
.content h2 {
color: #fff;
font-size: 5em;
position: absolute;
}
.content h2:nth-child(1) {
color: transparent;
-webkit-text-stroke: 2px #D90000;
}
.content h2:nth-child(2) {
color: #D90000;
animation: animate 4s ease-in-out infinite;
}
@keyframes animate {
0%,
100% {
clip-path: polygon(
0% 45%,
16% 44%,
33% 50%,
54% 60%,
70% 61%,
84% 59%,
100% 52%,
100% 100%,
0% 100%
);
}
50% {
clip-path: polygon(
0% 60%,
15% 65%,
34% 66%,
51% 62%,
67% 50%,
84% 45%,
100% 46%,
100% 100%,
0% 100%
);
}
}